サイト作成をしていまして、
wordpressのそれぞれの記事内に外部リンクを設定したいとの要望があり
実装してみました。
- 1.まず、Advanced custum fieldを導入していることが前提です。
- tontotakumi.com さんでとてもわかりやすく紹介しています。
そちらを参考にまずは導入から
http://tontotakumi.com/web-seisaku/wordpress/advanced-custom-fields/
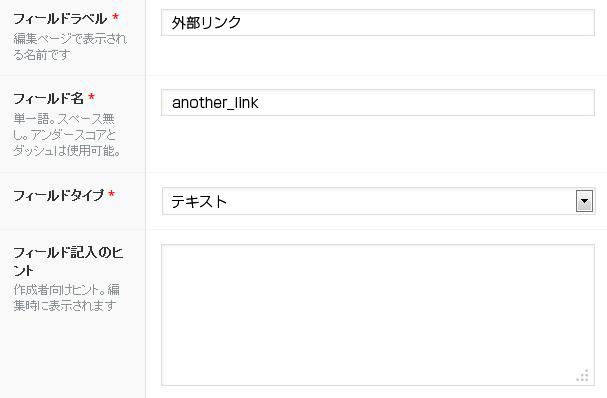
- 2.Advanced custum fieldでリンク先を入力する場所を作成
- Advanced custum fieldでテキストエリアを設定します。

ここではフィールド名を「another_link」とします。
- 3.リンクを設定したい画像を作成し、配置する
- まず、画像を用意して

その画像を記事のテンプレートファイル(single.php)に配置します。<img alt="リンクはこちら" src="<?php echo get_template_directory_uri(); ?>/画像が入っている場所/another_link.gif" />
- 4.Advanced custum fieldの値を出力
-
<?php if( get_field('フィールド名') ):?> <a href="<?php the_field('フィールド名'); ?>" target="_blank"> <img alt="リンクはこちら" src="<?php echo get_template_directory_uri(); ?>/画像が入っている場所/another_link.gif" /> </a> <?php endif; ?>今回フィールド名を「another_link」としたので
<?php if( get_field('another_link') ):?> <a href="<?php the_field('another_link'); ?>" target="_blank"> <img alt="リンクはこちら" src="<?php echo get_template_directory_uri(); ?>/画像が入っている場所/another_link.gif" /> </a> <?php endif; ?>となります。
以上です。





“画像に外部リンクを設定(Advanced custum fieldを使って)” への1件のフィードバック